WordPress 5.0 “Bebo” Gutenberg, alles wat u moet weten.
De nieuwste update van WordPress, WordPress 5.0 “bebo”, is op 6 december 2018 uitgekomen en is een van de grootste wijzigingen van WordPress tot nu toe. Met het vernieuwde standaard thema, Twenty Nineteen, en de Gutenberg editor zou het maken van een pagina of post een stuk makkelijker moeten worden. Het grote verschil met de vorige editor? De Gutenberg editor is gebaseerd op blokken. Deze blokken maken het mogelijk om uitnodigende content te plaatsen op uw website. In deze blokken kunnen ontzettend veel verschillende soorten media worden ingevoegd, herschikt en opgemaakt.
Dit is hoe wordpress zelf de editor omschrijft:
“Gutenberg is meer dan een editor. Hoewel de editor op dit moment de focus heeft, zal het project uiteindelijk invloed hebben op de hele ervaring van het publiceren, inclusief maatwerk (het volgende focusgebied).”
Wilt u de nieuwe Gutenberg editor eens proberen? Dat is mogelijk! In de volgende link kunt u deze testen.
Op dit moment kan er gebruik worden gemaakt van zowel de oude- als de nieuwe editor. Uiteindelijk gaat Gutenberg de huidige editor helemaal vervangen. Waarschijnlijk dient voor 2021 iedereen de wordpress 5.0 update gedaan te hebben. Waarschijnlijk kunt u wel nog iets langer gebruik maken van de klassieke editor plugin. Hierover leest u zo meer.
Wanneer u uw website wilt updaten naar WordPress 5.0, kunnen wij u hier natuurlijk mee helpen. Neem contact met ons op en wij helpen u graag uw website helemaal up-to-date te maken.
De naam Gutenberg Editor
De nieuwe Gutenberg editor is vernoemd naar Johannes Gutenberg. Gutenberg was een Duitse drukker en staat bekend om de uitvinding van de boekdrukkunst in Europa. Hij staat erom bekend dat hij de letters los van elkaar gebruikte in zijn drukwerk. De reden waarom Gutenberg dit deed was om correcties makkelijker uit te laten voeren, hierdoor werd het drukken ook goedkoper.
Wanneer u kijkt naar de plugin ziet u in de afbeelding ook deze losse letters. Hiervoor gebruikte men de blokdruk. Hierbij werd een hele bladzijde in één blok gemaakt. Wanneer er achteraf een correctie nodig was in een pagina, moest een blok hélemaal opnieuw gemaakt worden. Vandaar dus de naam ‘Gutenberg editor’. De pagina’s en posts in de nieuwe editor zijn opgebouwd uit allemaal losse blokken.
Het doel van de editor is om het toevoegen van content gemakkelijker te maken en weer toegankelijk voor een groter publiek. Waar CMS systemen zoals Wix en Squarespace hun systeem hebben ingericht om deze toegankelijk te maken voor bloggers, liep WordPress op dat gebied nog een beetje achter. Dit omdat het oude systeem, sinds het begin van WordPress, eigenlijk nooit is aangepast en dus inmiddels gedateerd was.
Updaten naar Gutenberg en WordPress 5.0
Als u overgaat met uw website naar WordPress 5.0, maak dan eerst een back-up van uw huidige website. WordPress 5.0 is een van de grootste tot nu toe, waardoor het kan zijn dat niet alle plugins, thema’s en aangepaste codes werken in samenwerking met de Gutenberg editor. Kijk daarom eerst even of uw thema en plugins goed samengaan met de editor. Zo niet kunt u gebruik blijven maken van de klassieke editor plugin.
Een Back-up kunt u bijvoorbeeld maken met een daarvoor bestemde plugin. De populairste back-up plugins zijn bijvoorbeeld Blogvault of updraftplus. Beide gebeuren automatisch. Met updraftplus kunt u gratis back-ups maken naar bijvoorbeeld Google Drive, je Dropbox of FTP.
Wanneer uw thema nog niet compatibel is met de nieuwe versie van WordPress, kunt u zo gemakkelijk uw website weer terugzetten naar de voorgaande versie.
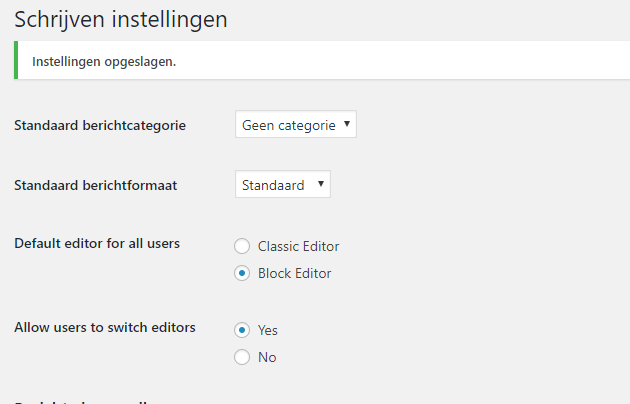
Classic Editor Plugin
Wanneer u WordPress wel wilt updaten maar uw thema nog niet compatibel is met de Gutenberg editor, of wanneer u de Gutenberg editor nog niet wilt gebruiken, dan kunt u hiervoor de ‘classic editor’ plugin downloaden. Zodra u deze gedownload hebt zal deze direct de Gutenberg editor uitschakelen. Mocht u beide willen gebruiken, kan dat bij de instellingen van de plugin. Hier kunt u kiezen om beide plugins te gebruiken. Dus in dat geval, uw oude pagina’s in de classic plugin, maar nieuwe pagina’s of post wel al in de Gutenberg editor. Het is niet duidelijk tot wanneer deze plugin te gebruiken is. Waarschijnlijk tot 2022, daarna dient elke website over te zijn op de Gutenberg Editor. Daarom is het aan te raden om wel met de gutenberg editor te gaan werken.Wat u kunt doen is bijvoorbeeld de klassieke editor plugin gebruiken en één voor één uw pagina’s omzetten naar de Gutenberg editor. Maak uw nieuwe pagina’s wel vast in de nieuwe editor.
Hoe werkt Gutenberg?
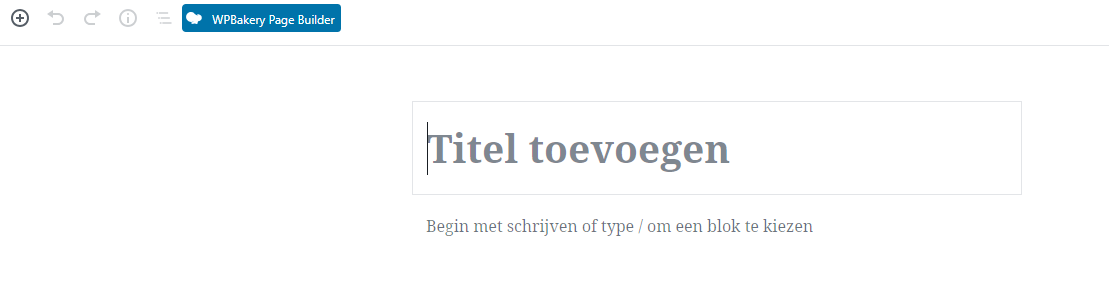
Wanneer u een pagina gaat maken in de editor ziet u dat het systeem iets anders is opgebouwd. U begint met de titel. Hieronder staat; begin met schrijven of type / om een blok te kiezen. Dit is het content gedeelte van de editor. Je kunt hier simpelweg gewoon in gaan typen maar ook blokken in zetten. Wanneer u op enter drukt, wordt er automatisch een nieuw blok aangemaakt.
Wanneer u een pagina gaat maken in de editor ziet u dat het systeem ietsEen belangrijke wijziging is dat gutenberg niet meer werkt met de bekende tekst editor TinyMCE. Deze was te vinden bovenaan elke pagina of bericht. De tekstinstellingen en kleurinstellingen kun je nu terugvinden aan de rechterkant van een pagina. Ook is er bij meerdere blokken de mogelijkheid bijgekomen om een extra CSS class toe te voegen aan het blok.
Links bovenin vindt u een nieuwe balk. Hierin staat een plus knop, een ongedaan maken plus opnieuw knop en een informatiebutton.
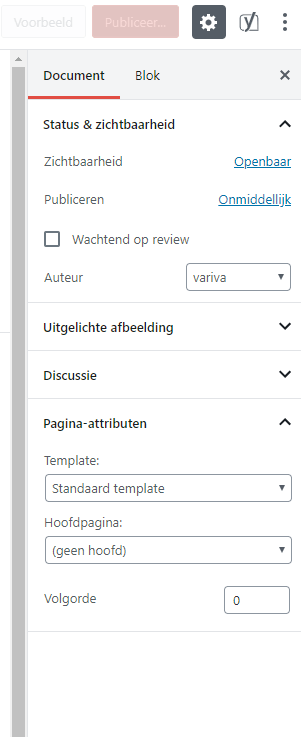
De informatie button is ontzettend handig, deze vertelt u hoeveel woorden, koppen, paragrafen en blokken zich op de pagina bevinden. Rechtsboven vindt u een knop instellingen. Hier kunt u de rest vinden over de pagina of bericht, zoals de permalink, categorieën, uitgelichte afbeelding enzovoort. Hier kunt u de pagina ook bijwerken en publiceren.
Blokken
De blokken zijn het grootste verschil ten opzichte van de voorgaande versie van WordPress. Waar je in het oude thema werkte vanuit een groot tekstveld, bestaat de nieuwe Gutenberg editor uit de zogenoemde blocks. Hierbij bestaat iedere alinea (paragraph), afbeelding en andere content uit een nieuw blok. Je kunt ook heel gemakkelijk met deze blokken schuiven.
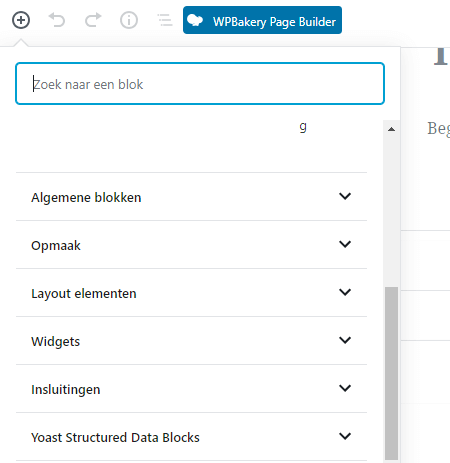
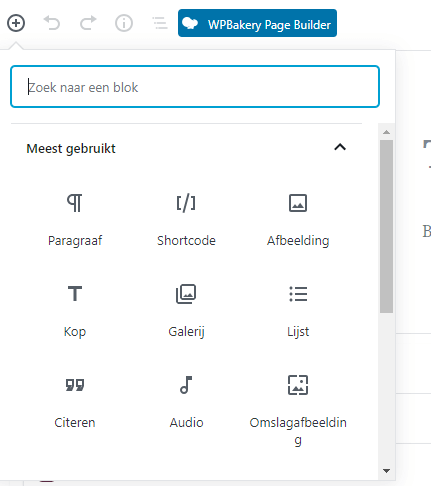
Links boven in de editor kun je een nieuw blok toevoegen. Bovenaan staan de meest gebruikte blokken, zoals koppen, afbeeldingen, galerij etc. Hieronder kunt u kiezen uit algemene blokken, opmaak, layout, elementen en nog meer. Wanneer u een block wilt gebruiken kunt u deze gewoon in de pagina slepen. Hierna kunt u deze verplaatsen.
Om een block te verwijderen kunt u de delete toets gebruiken. Een ander groot voordeel is dat u bijna alles in de blokken kunt embedden. Waar je in de klassieke editor shortcodes, insluitingen, widgets en aangepaste berichttypen nodig hebt heb je dit in de Gutenberg editor niet meer nodig.
Shared Blocks
Een andere leuke functie is dat u uw gemaakte blokken kunt opslaan als shared block. Zo kunt u blokken die u op meerdere pagina’s wilt gebruiken makkelijk opslaan en gebruiken. Dit kan onder het ‘more options’ icoontje, en dan ‘sla op als shared block’. Let er wel op wanneer u iets in een van deze blokken aanpast dit overal wordt doorgevoerd. Shared blocks zijn dus met name handig voor content die op meerdere pagina’s wordt toegepast, zoals bijvoorbeeld een contactformulier.
Yoast Structed Data Blocks
Wanneer u ook gebruik maakt van de plugin yoast kunt u zien dat de editor gebruik maakt van de Yoast structured Data blocks. Hier staan twee blokken in, de How-to en de FAQ. Meer informatie vindt u hier op yoast.
Wanneer u een FAQ op uw website heeft kunt u deze pagina nu direct in de gutenberg editor maken. Yoast SEO voegt hierna automatisch de nodige Question Schema.org toe aan dat blok.
Hetzelfde geldt voor het How-to blok. Google ziet deze blokken dan sneller als belangrijke content op uw website en herkent deze meteen als zijnde een FAQ of How-to. Zo brengt u handig structuur in een pagina aan die voor Google heel herkenbaar is zonder er een developer bij nodig te hebben. Belangrijk is wel dat u deze maar een kunt toevoegen per pagina.
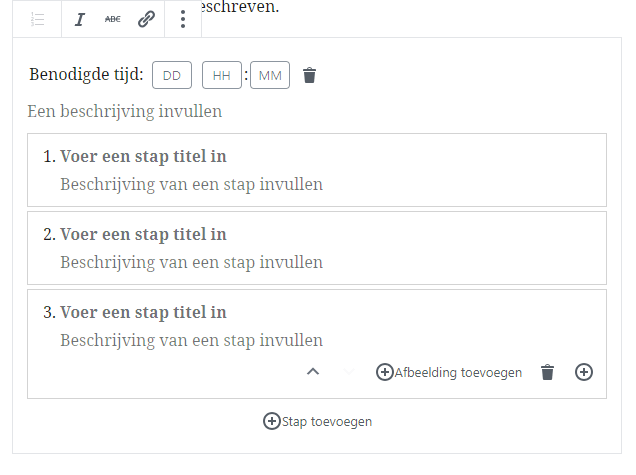
Zoals u in de afbeelding ziet dient u eerst een beschrijving in te vullen. Hierna kunt u de stappen vullen en toevoegen. Ook kunt u gemakkelijk een afbeelding toevoegen om de de stappen te verduidelijken. Er is ook een optie om de benodigde tijd in te vullen.
Hieronder een voorbeeld van een How to blok wat af is:
Hoe kunt u uw wordpress website het beste updaten met de Gutenberg Editor?
- Maak een Back-up
Maak als eerste een back-up van uw website. Dit kan met bijvoorbeeld Blogvault of updraftplus. Mocht er iets niet goed gaan tijdens de update kunt u de backup gemakkelijk terugzetten naar de laatste versie van uw website.
- Update uw website
Hierna kunt u uw website updaten. Dit kan in uw website onder updates. Wanneer u klikt op nu bijwerken wordt deze bijgewerkt naar de laatste versie van WordPress. Dit gaat vanaf versie 5.0 automatisch samen met de Gutenberg Editor.
- Controleer uw website
Kijk of uw thema en plugins werken in samenwerking met de gutenberg editor.
- Classic editor plugin
Werkt het thema, of een van uw plugins nog niet samen met de editor, download dan de classic editor plugin.
- Pagina’s omzetten naar Gutenberg
Ga hierna pagina’s een voor een uitwerken en updaten.
- Nieuwe pagina’s in Gutenberg editor
Maak nieuwe pagina’s wel vast in de nieuwe editor. Zo voorkomt u dat u deze later nog moet overzetten.
Ook de nieuwe FAQ blokken zijn helemaal gestructureerd op de https://schema.org/Question Een specifieke vraag wordt nu zo neergezet zodat deze heel makkelijk herkend wordt door een zoekmachine.
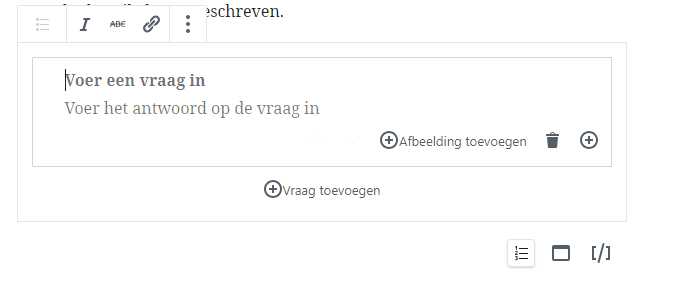
Zoals u in onderstaande afbeelding kunt zien kunt u heel gemakkelijk een vraag en antwoord invoeren, een afbeelding toevoegen of een vraag verwijderen.
Pagebuilder VS Gutenberg
Zoals u wellicht begrijpt begint de gutenberg editor heel veel te lijken op veel page builders zoals we die kennen, zoals Divi, WP Bakery page builder of elementor. Voor nu is de editor nog veel beperkter dan veel page builders en thema’s. Zo zijn er veel functionaliteiten die page builders wel bieden maar de Gutenberg Editor nog niet. Ook hebben veel page builders nu de mogelijkheid om een website aan de voorkant te editten. Dat kan bij de Gutenberg Editor ook nog niet. Ook hebben page builders op dit moment meer mogelijkheden in styling van een website. De Gutenberg editor is op dit moment nog heel erg basic. U kunt binnen Gutenberg nog heel gemakkelijk met een page builder blijven. werken. Gebruik dan het beste van Gutenberg en het beste van uw pagebuilder. 🙂
WordPress Thema’s vs Gutenberg
Voordat u een nieuwe website gaat maken met een childs theme is het aan te raden goed te kijken of Gutenberg met het thema werkt. Veel thema’s zijn nog bezig om hun thema hiermee up to date te maken. In themeforest kunt u wel al filteren op gutenberg en de hiermee compatibele thema’s.
Meer informatie
Wilt u meer weten over Gutenberg? WordPress heeft een handboek uitgebracht waarin u alles kunt vinden. Die vind u hier; https://wordpress.org/gutenberg/handbook/
In de FAQ vind u ook de meestgestelde vragen over de editor.
De meningen over de editor zijn nog heel erg verdeeld. Wanneer u de klassieke editor gewend bent is het zeker wennen, maar er zijn ook veel voordelen. Toch is het goed om de nieuwe editor te leren kennen. Uiteindelijk zal de Gutenberg editor niet meer optioneel zijn en dient iedereen deze te gebruiken. U kunt de Classic editor plugin beter zien als een tijdelijke oplossing. Op dit moment zijn de meningen nog verdeeld maar de editor bestaat nog niet heel lang. Omdat het gemaakt is als open source CMS en er nog vele verberingen zullen komen zal Gutenberg ongetwijfeld de wordpress wereld veroveren.
Wilt u meer informatie of wilt u dat wij u helpen met het updaten van uw website naar WordPress 5.0 en uw pagina’s omzetten naar de Gutenberg kunt u informeren naar de mogelijkheden en contact met ons opnemen.
Ook horen we graag uw mening. Wat denkt u? Gaat Gutenberg de huidige wordpress website helemaal veranderen? Kan Gutenberg de page builders vervangen? Laat een reactie achter.